JavaScript Simple Projects With Source Code - Tip Calculator
Last Updated: 2023-03-09 11:03:17
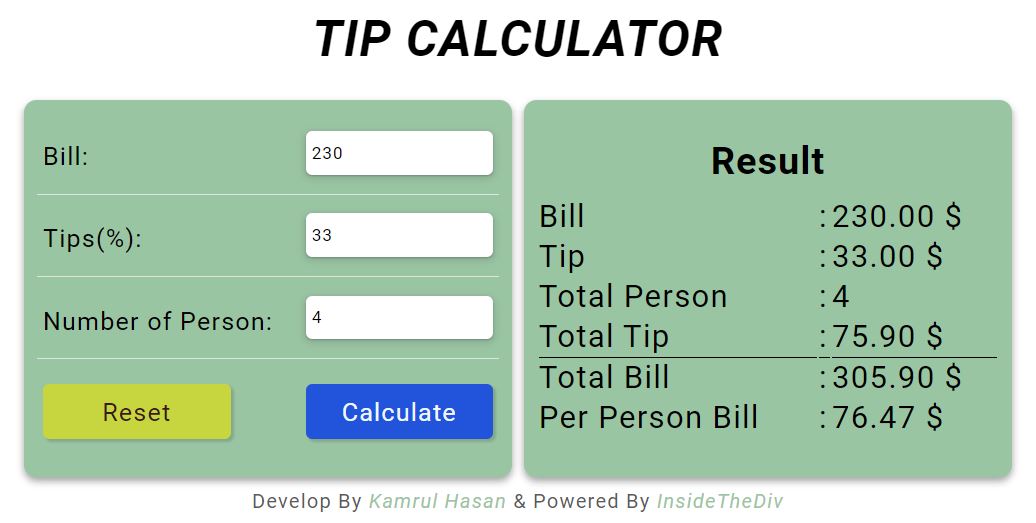
In this blog post, we will discuss how to build a Tip Calculator using Javascript. This project is perfect for beginners who are learning Javascript and want to apply their skills to a real-world project. we will also provide you with the complete source code.
What is JavaScript Simple Projects Tip Calculator?
A Tip Calculator is a small tool that calculates the amount of tip that a person should give to a waiter or service provider based on the total bill amount and the percentage of tip they want to give.
A JavaScript tip calculator is a web application or script written in the JavaScript programming language that allows users to calculate how much to tip based on a total bill amount and a percentage tip.
The calculator typically consists of an input field for the total bill amount and a selection of pre-defined tip percentages (e.g. 10%, 15%, 20%). Once the user inputs the bill amount and selects a tip percentage, the JavaScript code calculates the tip amount and displays the total amount including the tip.
If you are a beginner and want to learn javascript from basic, please check out our other JavaScript Simple Projects With Source Code
- Javascript Temperature Converter
- Javascript Length Converter
- Javascript Percentage Calculator
- Javascript Fraction Calculator
- Javascript BMI Calculator
- Javascript Speed Calculator
Use of JavaScript Simple Projects Tip Calculator
A tip calculator is a useful tool in various real-life situations where you want to determine the appropriate amount to tip based on the total amount of the bill and the desired percentage. Here are a few examples:
Dining at a restaurant: When you go out to eat at a restaurant, it is customary to leave a tip for the server who has provided you with service. A tip calculator can be used to determine the amount of tip you should leave based on the total bill amount and the percentage of the tip you want to give.
For example, if you had a meal at a restaurant and your total bill was $50, and you want to leave a 20% tip, you can use the tip calculator to determine that the tip amount would be $10, bringing the total bill to $60.
Using ride-sharing services: When you use ride-sharing services like Uber or Lyft, you may want to tip the driver for their service. A tip calculator can help you quickly determine the amount of tip you should leave based on the total fare and the percentage you want to give.
For instance, if your ride fare was $20 and you want to tip 15%, you can use a tip calculator to determine that the tip amount would be $3, bringing the total payment to $23.
Staying at a hotel: When you stay at a hotel, it is customary to leave a tip for the housekeeping staff who clean your room. A tip calculator can be used to determine the appropriate amount to leave based on the total cost of your stay and the percentage of the tip you want to give.
For example, if your hotel stay cost $200 and you want to leave a 10% tip, you can use a tip calculator to determine that the tip amount would be $20, bringing the total cost of your stay to $220.
In all of these situations, a tip calculator can make it easier to calculate the appropriate tip amount quickly and accurately, without having to do the math yourself.
Design JavaScript Simple Projects Tip Calculator in HTML CSS
In this section, we describe how we design our tip calculator with an example code. First, we have to design our layout with HTML and after that we use CSS.
The first step in building a Tip Calculator is to create an HTML file that contains the form elements that we need. Here is an example of an HTML file for a Tip Calculator.
< !DOCTYPE html>
< html>
< head>
< title>Tip Calculator< /title>
< link rel="stylesheet" type="text/css" href="style.css">
< /head>
< body>
< div class="container">
< h1>Tip Calculator< /h1>
< form>
< label for="bill-amount">Bill Amount< /label>
< input type="text" id="bill-amount" placeholder="Enter Bill Amount">
< label for="tip-percentage">Tip Percentage< /label>
< select id="tip-percentage">
< option value="5">5%< /option>
< option value="10">10%< /option>
< option value="15">15%< /option>
< option value="20">20%< /option>
< option value="25">25%< /option>
< /select>
< button type="button" onclick="calculateTip()">Calculate Tip< /button>
< /form>
< div class="result">
< h2>Tip Amount: < span id="tip-amount">< /span>< /h2>
< h2>Total Amount: < span id="total-amount">< /span>< /h2>
< /div>
< /div>
< /body>
< /html>In this HTML code, we have created a form that contains two input fields: one for the bill amount and one for the tip percentage. We have also added a button to calculate the tip and display the results. Finally, we have included a reference to a CSS file and a Javascript file.
Next, we need to create a CSS file to style our Tip Calculator. Here is an example of a CSS file for a Tip Calculator.
.container {
width: 500px;
margin: 0 auto;
text-align: center;
}
form {
display: flex;
flex-direction: column;
margin-top: 20px;
}
label {
display: block;
margin-bottom: 10px;
}
input[type="text"] {
padding: 5px;
margin-bottom: 10px;
border-radius: 5px;
border: none;
}
select {
padding: 5px;
margin-bottom: 10px;
border-radius: 5px;
border: none;
}
button {
background-color: #1abc9c;
color: #fff;
padding: 10px;
border: none;
border-radius: 5px;
cursor: pointer;
margin-top: 10px;
}
.result {
margin-top: 20px;
}
h2 {
margin-bottom: 10px;
}
span {
color: #1abc9c;
font-size: 24px;
font-weight: bold;
}
JavaScript Simple Projects Tip Calculator Code Example
To calculate the tip, we first need to multiply the bill amount by the tip percentage. For example, if the bill amount is $50 and the tip percentage is 10%, the tip amount would be $5.
var billAmount = 50;
var tipPercentage = 10;
var tipAmount = billAmount * (tipPercentage / 100); // 5
Once we have the tip amount, we can add it to the bill amount to get the total amount.
javascript
Copy code
var totalAmount = billAmount + tipAmount; // 55
7. Javascript tip Calculation code with explanation.
Here is the complete Javascript code for the Tip Calculator, with comments to explain each step.
javascript
Copy code
function calculateTip() {
// get bill amount and tip percentage from the form
var billAmount = document.getElementById("bill-amount").value;
var tipPercentage = document.getElementById("tip-percentage").value;
// validate the user's input
if (billAmount === "" || billAmount <= 0 || isNaN(billAmount)) {
alert("Please enter a valid bill amount");
return;
}
// calculate the tip and total amount
var tipAmount = billAmount * (tipPercentage / 100);
var totalAmount = parseFloat(billAmount) + parseFloat(tipAmount);
// display the results
document.getElementById("tip-amount").innerHTML = "$" + tipAmount.toFixed(2);
document.getElementById("total-amount").innerHTML = "$" + totalAmount.toFixed(2);
}
- The Javascript code for the Tip Calculator starts with a function called calculateTip(), which is triggered when the user clicks the "Calculate" button. The function first retrieves the values for the bill amount and tip percentage from the HTML form using the getElementById() method.
- The function then checks if the user has entered a valid bill amount by validating the input. If the user has entered an invalid bill amount, the function displays an alert message and returns without calculating the tip.
- If the user has entered a valid bill amount, the function calculates the tip amount and total amount using the formula we discussed earlier. The parseFloat() function is used to convert the bill amount and tip amount to floating-point numbers, which ensures that the calculations are performed correctly.
- Finally, the function updates the HTML elements on the page with the calculated tip amount and total amount using the innerHTML property. The toFixed() method is used to format the numbers with two decimal places, and the dollar sign is added to the beginning of each string using string concatenation.
Corner case you need to handle carefully
The corner case in a Tip Calculator is when the user inputs an invalid bill amount or tip percentage. This can happen when the user enters a negative value or a non-numeric value.
How to validate the corner case in javascript?
We can use Javascript to validate the user's input and handle the corner case. Here is an example of how to validate the user's input for the bill amount.
function calculateTip() {
var billAmount = document.getElementById("bill-amount").value;
if (billAmount === "" || billAmount <= 0 || isNaN(billAmount)) {
alert("Please enter a valid bill amount");
return;
}
}In this code, we check if the bill amount is empty, negative, or not a number. If it is, we display an error message and return it from the function.
How this project will help beginners to learn javascript
This project is a great way for beginners to learn Javascript. Here are some of the learning points that this project covers:
- Basic syntax and structure of Javascript
- Handling user input and validation
- Using DOM manipulation to update the page
- Working with functions and variables
- Debugging and troubleshooting code
Additional features you can add to the project
- Here are some additional features that you can add to this project to make it more interesting:
- Splitting the bill among multiple people
- Adding a feature to round the tip amount to the nearest dollar
- Allowing users to select different currencies
- Adding animations or visual effects to the calculator
Conclusion
In this project, we have created a Tip Calculator using Javascript. We have covered the basic syntax and structure of Javascript, how to handle user input and validation, and how to use DOM manipulation to update the page. We have also discussed some additional features that can be added to this project to make it more interesting. This project is a great way for beginners to learn Javascript and apply their knowledge to a real-world project.
Still you face problems, feel free to contact with me, I will try my best to help you.


