JavaScript Simple Projects With Source Code - Length Converter
Last Updated: 2023-03-09 11:13:34
As a beginner, you can develop some javascript simple projects to learn javascript. This post is for creating a simple length converter in javascript with source code.
This blog post is a beginner's guide to creating a JavaScript length converter. We will also provide the source code for the length converter project and explain it in detail, so you can understand the underlying concepts and learn from the example. By the end of this post, you will have a functioning JavaScript length converter that you can customize and build upon as you continue to learn and develop your programming skills. Let's get started and build a JavaScript length converter together.
What is a JavaScript Simple Projects length calculator?
A length calculator is a tool that calculates the length, distance, or measurement of an object or line segment. It can be used to determine the size of a physical object, or the distance between two points in space. Length calculators are commonly used in fields such as engineering, physics, and mathematics, and they may be in the form of an online calculator, a software program, or a physical instrument such as a ruler or tape measure. Length calculators can be used to measure a variety of units, including inches, centimeters, feet, meters, and others.
A JavaScript length converter is a program that converts measurements of length from one unit to another. For example, it can convert a length value from meters to feet or from centimeters to inches. A length converter built with JavaScript typically works by taking an input value from the user, which represents a measurement in one unit, and then using a JavaScript function to convert the value to the desired output unit. The conversion formula depends on the unit system being used, and can often involve simple multiplication or division. A length converter can be a useful tool for anyone who needs to convert length measurements, whether for personal or professional purposes and building one can be a great way to practice fundamental programming concepts in JavaScript.
If you are a beginner and want to learn javascript from basic, please check out our other JavaScript Simple Projects With Source Code
- Javascript Tip calculator
- Javascript Temperature Converter
- Javascript Percentage Calculator
- Javascript Fraction Calculator
- Javascript BMI Calculator
- Javascript Speed Calculator
Use of JavaScript Simple Projects Length Converter
A length converter can be a useful tool in many real-life situations where length measurements need to be converted between different units. Here are three examples of how a length converter can be used:
- Construction: In the construction industry, length measurements are often used to determine the dimensions of buildings, rooms, and materials. A length converter can be used to quickly and accurately convert measurements between different units, such as feet and meters, to ensure that materials are cut and assembled correctly.
- Cooking and Baking: Recipes often call for measurements of length, such as inches or centimeters, to determine the size or thickness of ingredients. A length converter can be used to convert these measurements to more familiar units, such as teaspoons or tablespoons, to make it easier to follow a recipe accurately.
- Fitness: In fitness, length measurements are often used to track progress and set goals. For example, a runner may track their progress in kilometers or miles, while a weightlifter may track their progress in centimeters or inches. A length converter can be used to easily convert these measurements between different units, making it easier to track progress and set goals over time.
- Travel: When traveling to a country that uses a different unit of length measurement, a length converter can be helpful to quickly convert distances or dimensions to a familiar unit of measurement. For example, a traveler from the United States visiting a country that uses the metric system may use a length converter to convert distances from kilometers to miles, or dimensions from meters to feet.
- Art and Design: In art and design, length measurements are often used to create accurate sketches, drawings, and models. A length converter can be used to quickly and accurately convert measurements between different units, such as inches and millimeters, to ensure that artwork and designs are created to the correct specifications.
- Landscaping: In landscaping, length measurements are often used to determine the size and placement of plants, trees, and other features. A length converter can be used to convert measurements between different units, such as feet and meters, to ensure that the plants and other features are planted at the correct distances from each other and are properly spaced
Overall, a length converter can be a valuable tool in many different contexts where accurate and efficient length conversions are needed.
Design JavaScript Simple Projects Length Converter In HTML CSS
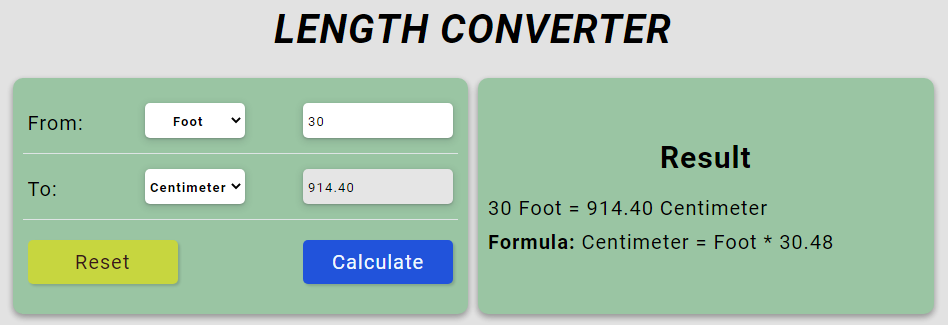
A length converter designed with HTML and CSS typically includes a form element with input fields for the user to enter the value and select the input and output units. The design may include labels for the input and output fields, as well as some instructional text to guide the user. The styling can be customized using CSS to create an attractive and user-friendly interface, with a clear visual hierarchy to help the user understand the conversion process. The design should also be responsive to different screen sizes, allowing the user to access and use the length converter on any device. Overall, the design should be simple and intuitive, allowing the user to easily enter their input value and get a clear and accurate conversion result.
Here are the steps to build a simple length converter with HTML and CSS:
- Create an HTML form element with input fields for the user to enter the value and select the input and output units.
- Use CSS to style the form element, including the input fields, labels, and instructional text.
- Write a JavaScript function that will take the user input and convert the length measurement to the desired output unit. This can be done using simple multiplication or division formulas, depending on the unit system.
- Use an event listener to trigger the JavaScript function when the user submits the form.
- Display the converted value to the user in the output field, using JavaScript to update the HTML element with the result.
- Test the length converter by entering various input values and ensuring that the output is accurate.
- Refine the design and functionality as needed, based on user feedback or additional requirements.
By following these steps, you can build a simple but effective length converter that can be easily integrated into any web application.
< div id="calculator">
< h1>Length Calculator< /h1>
< form>
< label>Enter Length:< /label>
< input type="text" id="lengthInput">
< br>< br>
< label>From Unit:< /label>
< select id="fromUnit">
< option value="inches">Inches< /option>
< option value="centimeters">Centimeters< /option>
< option value="feet">Feet< /option>
< option value="meters">Meters< /option>
< /select>
< br>< br>
< label>To Unit:< /label>
< select id="toUnit">
< option value="inches">Inches< /option>
< option value="centimeters">Centimeters< /option>
< option value="feet">Feet< /option>
< option value="meters">Meters< /option>
< /select>
< br>< br>
< input type="button" value="Calculate" onclick="calculateLength()">
< br>< br>
< label>Result:< /label>
< input type="text" id="result" disabled>
< /form>
< div id="result">< /div>
< /div>The HTML structure consists of a div with an id of "calculator", which serves as the container for the calculator. Inside the div, there is a form with three elements: an input field for entering the length, a select menu for choosing the unit of measurement, and two buttons for converting the length and resetting the form.

JavaScript Simple Projects Length Converter Example Code
JavaScript Temperature Converter source code is a code snippet that can be used to create a temperature converter tool for a website or application.
The source code for the JavaScript temperature converter typically includes HTML, CSS, and JavaScript code. The HTML code defines the structure of the user interface, while the CSS code specifies the layout and styling of the elements. The JavaScript code is responsible for handling user input, performing calculations, and displaying the results.
The temperature converter source code may include functions that convert temperatures between different units using mathematical formulas. For example, to convert a temperature from Fahrenheit to Celsius, the formula is (°F - 32) × 5/9 = °C. To convert a temperature from Celsius to Kelvin, the formula is °C + 273.15 = K. The JavaScript code may include these formulas and functions to perform the conversions.
In addition to the basic functionality of converting temperatures between units, the JavaScript temperature converter source code can be customized to suit specific needs. For example, it may be modified to include additional temperature units, such as Rankine or Réaumur, or to include features such as live updating of the temperature conversion results as the user types in the input.
function convertLength(length, fromUnit, toUnit) {
// Perform the conversion based on the units
switch (fromUnit) {
case "inches":
switch (toUnit) {
case "inches":
return length;
case "centimeters":
return length * 2.54;
case "feet":
return length / 12;
case "meters":
return length * 0.0254;
}
break;
case "centimeters":
switch (toUnit) {
case "inches":
return length / 2.54;
case "centimeters":
return length;
case "feet":
return length / 30.48;
case "meters":
return length / 100;
}
break;
}
}This is a JavaScript function that converts a length value from one unit to another. The function takes three parameters: the length value to be converted, the starting unit of the length value, and the unit to which the length value should be converted.
The function uses a switch statement to check the starting unit of the length value and then uses nested switch statements to check the unit to which the length value should be converted. The function covers two units: inches and centimeters, and for each starting unit, it checks the four possible conversion options: inches, centimeters, feet, and meters.
For example, if the starting unit is "inches" and the desired unit is "centimeters", the function will multiply the length value by 2.54 to convert from inches to centimeters. Similarly, if the starting unit is "centimeters" and the desired unit is "meters", the function will divide the length value by 100 to convert from centimeters to meters.
Note that this is just a small piece of code that covers only two units of length, and it can be expanded and improved to cover more units and conversions. However, it provides a good starting point for anyone who wants to create a length converter tool in JavaScript
Length converter Formula List
These formulas can be used to convert between different units of length and can be helpful in a variety of real-life situations. Note that some of the conversions, such as those between metric and imperial units, involve conversion factors that are not exact, but are close enough for most practical purposes.
| Conversion | Formula |
|---|---|
| Millimeter to Centimeter | cm = mm ÷ 10 |
| Millimeter to Meter | m = mm ÷ 1000 |
| Millimeter to Inch | in = mm ÷ 25.4 |
| Centimeter to Millimeter | mm = cm × 10 |
| Centimeter to Meter | m = cm ÷ 100 |
| Centimeter to Inch | in = cm ÷ 2.54 |
| Meter to Millimeter | mm = m × 1000 |
| Meter to Centimeter | cm = m × 100 |
| Meter to Inch | in = m × 39.37 |
| Inch to Millimeter | mm = in × 25.4 |
| Inch to Centimeter | cm = in × 2.54 |
| Inch to Meter | m = in ÷ 39.37 |
| Foot to Meter | m = ft × 0.3048 |
| Yard to Meter | m = yd × 0.9144 |
| Mile to Kilometer | km = mi × 1.6093 |
Conclusion
In conclusion, a JavaScript length converter is a powerful tool that enables users to convert lengths between different units in a user-friendly and efficient manner. It is a great project for beginners who want to learn JavaScript and develop their programming skills. By building a length converter, beginners can learn essential JavaScript concepts such as functions, conditional statements, and loops.
The article has covered the basic steps involved in creating a JavaScript length converter, including designing the user interface using HTML and CSS, writing the JavaScript code to handle user input and perform the conversions, and testing the application.
Furthermore, the article has provided a list of length units and their conversion formulas to help beginners better understand the concept of length conversion. The article has also given some examples of real-life situations in which a length converter can be used.
Overall, a JavaScript length converter is a practical and fun project for beginners that can be customized and expanded to suit specific needs and requirements. With a little bit of effort and practice, beginners can create their own length converter tool and enhance their coding skills.
Still you face problems, feel free to contact with me, I will try my best to help you.


